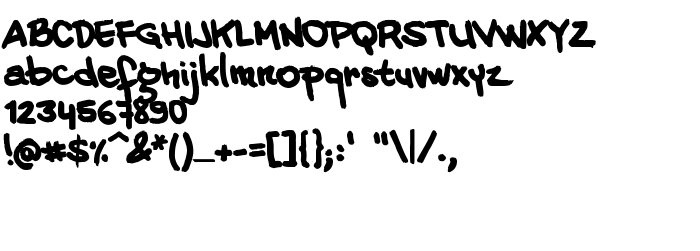
Sur cette page vous pouvez télécharger la police 20 CENTS MARKER Bold dans sa version Version 1.000 2005 initial release, qui appartient à la famille de polices 20 CENTS MARKER (Bold tracing). Police créée par 20-CENTS-MARKER-Bold. Graphiste : Vincent Wicky (pour tout communication, utilisez l'adresse suivante : www.reticula.net). Téléchargez 20 CENTS MARKER Bold gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices décoratives, polices gratuites, polices latines. Taille de la police: 166 Kb uniquement.
| Copyright | Copyright (c) reticula.net, 2005. All rights reserved. |
| Famille | 20 CENTS MARKER |
| Traçage | Bold |
| Identité | RTC: 0001: 2005 |
| Nom complet | 20 CENTS MARKER Bold |
| Version | Version 1.000 2005 initial release |
| Nom PostScript | 20CENTSMARKER-Bold |
| Fabricant | 20-CENTS-MARKER-Bold |
| Taille | 166 Kb |
| Marque déposée | 20 CENTS MARKER Bold is a trademark of Vincent Wicky. |
| Créateur | Vincent Wicky |
| URL du créateur | www.reticula.net |
| URL du fournisseur | www.reticula.net |
| Description de la licence | v.1.0 - 29/05/2005 "Vinz Hand" truetype font Copyright 2005 by reticula.net - Vincent Wicky ++This fonts is free for all non-commercial and commercial uses. However you must inform me if you are going to use it for anything commercial and you must also send me a copy of the product you have used it for (like a record sleeve, T-shirt, etc). ++You are not allowed to distribute these fonts without my permission. Contact me for details. ++You may never ever sell my fonts, include them on CD's or make any changes to the files. ++If you use a font, please show me what you used it for. ___________________________ E-mail: [email protected] WWW: http://www.reticula.net |
| URL of license | http://www.reticula.net |

Vous pouvez connecter la police 20 CENTS MARKER Bold à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=20-cents-marker-bold" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=20-cents-marker-bold);
Activez la police pour le texte dans votre CSS:
font-family: '20 CENTS MARKER Bold', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=20-cents-marker-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : '20 CENTS MARKER Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with 20 CENTS MARKER Bold!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: