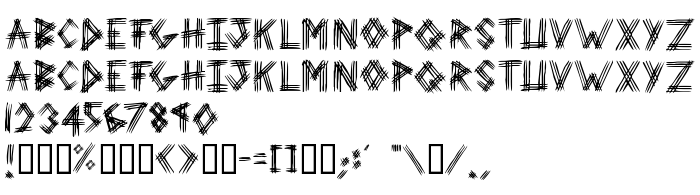
Sur cette page vous pouvez télécharger la police 3 Prong Tree dans sa version 1.0 (5/17/97), qui appartient à la famille de polices 3 Prong Tree (Regular tracing). Police créée par 3-Prong-Tree. Graphiste : Ben McGehee (pour tout communication, utilisez l'adresse suivante : mailto:[email protected]). Téléchargez 3 Prong Tree gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices de films, polices gratuites, polices latines. Taille de la police: 79 Kb uniquement.
| Copyright | Another Freeware Font from UnAuthorized Type |
| Famille | 3 Prong Tree |
| Traçage | Regular |
| Identité | Macromedia Fontographer 4.1 3 Prong Tree |
| Nom complet | 3 Prong Tree |
| Version | 1.0 (5/17/97) |
| Nom PostScript | 3ProngTree |
| Fabricant | 3-Prong-Tree |
| Taille | 79 Kb |
| Créateur | Ben McGehee |
| URL du créateur | mailto:[email protected] |
| URL du fournisseur | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Description | This version includes only capital letters, and some commonly used punctuation. My Dad goes hunting a lot. When he was growing up, one of his favorite tree stands at our hunting camp, Spring Bayou, was in the 3 Prong Tree. He killed many deer out of there. Now, the tree has fallen down, but the area around it will forever be called the 3 Prong Tree. When I was writing some letters, I thought that using three straight lines to create each letter would look neat. So I tried it. On the letters without many curves, it turned out great, but the more curves required, the worse it got. That is why there are only Capital letters |
| Description de la licence | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Vous pouvez connecter la police 3 Prong Tree à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=3-prong-tree" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=3-prong-tree);
Activez la police pour le texte dans votre CSS:
font-family: '3 Prong Tree', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=3-prong-tree" rel="stylesheet" type="text/css" />
<style>
body {
font-family : '3 Prong Tree', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with 3 Prong Tree!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
Texas »