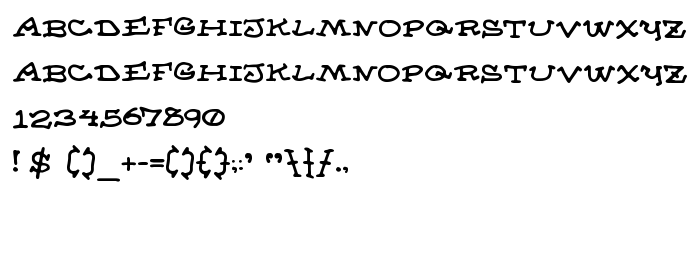
Sur cette page vous pouvez télécharger la police Almanac of the Apprentice dans sa version 1.0 www.cumberlandgames.com Private Use Freeware, qui appartient à la famille de polices Almanac of the Apprentice (Regular tracing). Police créée par Almanac-of-the-Apprentice. Graphiste : S. John Ross (pour tout communication, utilisez l'adresse suivante : www.cumberlandgames.com). Téléchargez Almanac of the Apprentice gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices décoratives, polices gratuites, polices latines. Taille de la police: 53 Kb uniquement.
| Copyright | Copyright (c) S. John Ross, 2005. All rights reserved. |
| Famille | Almanac of the Apprentice |
| Traçage | Regular |
| Identité | S.JohnRoss: Almanac of the Apprentice: 2005 |
| Nom complet | Almanac of the Apprentice |
| Version | 1.0 www.cumberlandgames.com Private Use Freeware |
| Nom PostScript | AlmanacoftheApprentice |
| Fabricant | Almanac-of-the-Apprentice |
| Taille | 53 Kb |
| Marque déposée | Almanac of the Apprentice is a trademark of S. John Ross. |
| Créateur | S. John Ross |
| URL du créateur | www.cumberlandgames.com |
| URL du fournisseur | www.cumberlandgames.com |
| Description | Hand-drawn type by S. John Ross |

Vous pouvez connecter la police Almanac of the Apprentice à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=almanac-of-the-apprentice" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=almanac-of-the-apprentice);
Activez la police pour le texte dans votre CSS:
font-family: 'Almanac of the Apprentice', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=almanac-of-the-apprentice" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Almanac of the Apprentice', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Almanac of the Apprentice!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: