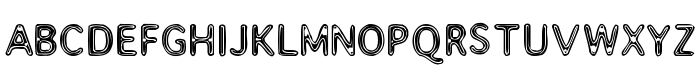
Sur cette page vous pouvez télécharger la police Assimilate dans sa version 001.001, qui appartient à la famille de polices Assimilate (Medium tracing). Police créée par Assimilate. Téléchargez Assimilate gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices décoratives, polices latines. Taille de la police: 15 Kb uniquement.
| Famille | Assimilate |
| Traçage | Medium |
| Identité | TransType 2 PC;Assimilate;001.001;07/17/05 12:30:16 |
| Nom complet | Assimilate |
| Version | 001.001 |
| Nom PostScript | Assimilate |
| Fabricant | Assimilate |
| Taille | 15 Kb |

Vous pouvez connecter la police Assimilate à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=assimilate" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=assimilate);
Activez la police pour le texte dans votre CSS:
font-family: 'Assimilate', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=assimilate" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Assimilate', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Assimilate!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.