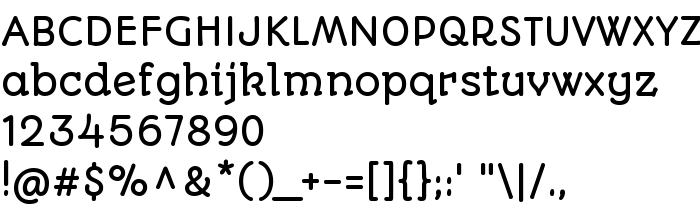
Sur cette page vous pouvez télécharger la police AutourOne dans sa version Version 1.002, qui appartient à la famille de polices Autour One (Regular tracing). Police créée par Eben Sorkin. Graphiste : Eben Sorkin (pour tout communication, utilisez l'adresse suivante : www.sorkintype.com). Téléchargez AutourOne gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: casual, polices décoratives. Taille de la police: 56 Kb uniquement.
| Famille | Autour One |
| Traçage | Regular |
| Identité | EbenSorkin: Autour One: 2011 |
| Nom complet | AutourOne |
| Version | Version 1.002 |
| Nom PostScript | AutourOne-Regular |
| Fabricant | Eben Sorkin |
| Taille | 56 Kb |
| Marque déposée | Autour is a trademark of Sorkin Type Co. |
| Créateur | Eben Sorkin |
| URL du créateur | www.sorkintype.com |
| URL du fournisseur | www.sorkintype.com |
| Description de la licence | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police AutourOne à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=autour-one" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=autour-one);
Activez la police pour le texte dans votre CSS:
font-family: 'AutourOne', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=autour-one" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'AutourOne', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with AutourOne!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
Bahiana »