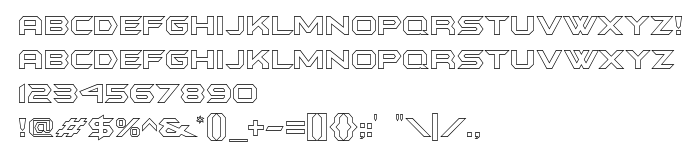
Sur cette page vous pouvez télécharger la police BatmanForeverOutline dans sa version 1.0, qui appartient à la famille de polices BatmanForeverOutline (Regular tracing). Police créée par BatmanForeverOutline. Téléchargez BatmanForeverOutline gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices de contour, polices latines. Taille de la police: 69 Kb uniquement.
| Copyright | Shareware |
| Famille | BatmanForeverOutline |
| Traçage | Regular |
| Identité | BatmanForeverOutline |
| Nom complet | BatmanForeverOutline |
| Version | 1.0 |
| Nom PostScript | BatmanForeverOutline |
| Fabricant | BatmanForeverOutline |
| Taille | 69 Kb |
| Marque déposée | Shareware |

Vous pouvez connecter la police BatmanForeverOutline à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=batmanforeveroutline" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=batmanforeveroutline);
Activez la police pour le texte dans votre CSS:
font-family: 'BatmanForeverOutline', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=batmanforeveroutline" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'BatmanForeverOutline', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with BatmanForeverOutline!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
« Basileus
Police suivante: