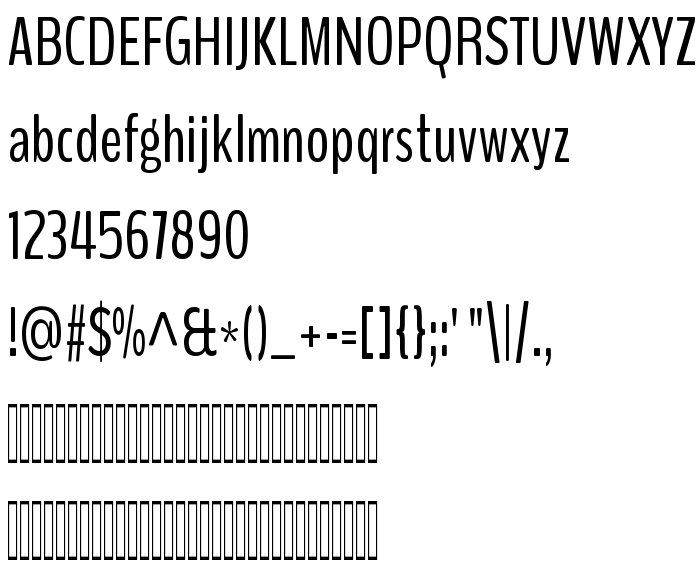
Sur cette page vous pouvez télécharger la police BenchNine Regular dans sa version Version 1, qui appartient à la famille de polices BenchNine (Regular tracing). Police créée par Vernon Adams. Graphiste : Vernon Adams (pour tout communication, utilisez l'adresse suivante : newtypography.co.uk). Téléchargez BenchNine Regular gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: headline, narrow. Taille de la police: 38 Kb uniquement.
| Famille | BenchNine |
| Traçage | Regular |
| Identité | newt : BenchNine Regular : 19-9-2012 |
| Nom complet | BenchNine Regular |
| Version | Version 1 |
| Nom PostScript | BenchNine-Regular |
| Fabricant | Vernon Adams |
| Taille | 38 Kb |
| Marque déposée | BenchNine is a trademark of vernon adams. |
| Créateur | Vernon Adams |
| URL du créateur | newtypography.co.uk |
| URL du fournisseur | newtypography.co.uk |
| Description de la licence | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police BenchNine Regular à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=benchnine-regular" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=benchnine-regular);
Activez la police pour le texte dans votre CSS:
font-family: 'BenchNine Regular', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=benchnine-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'BenchNine Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with BenchNine Regular!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
Bentham »