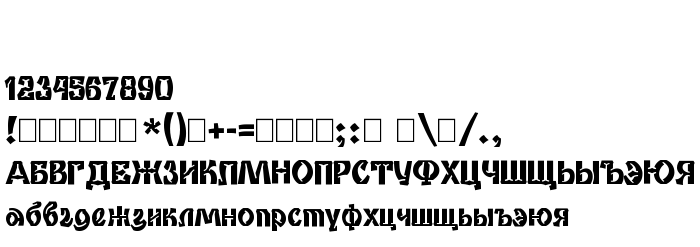
Sur cette page vous pouvez télécharger la police Beresta dans sa version Version 1.0; 2001; initial release, qui appartient à la famille de polices Beresta (Normal tracing). Police créée par Beresta. Graphiste : Kazahstan, Aktau. Vlad Kuzmichev. god, sentjabrja. Téléchargez Beresta gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices artistiques, polices cyrilliques, polices latines. Taille de la police: 39 Kb uniquement.
| Copyright | Copyright (c) Kazahstan, Aktau. Vlad Kuzmichev. god, sentjabrja, 2001. All rights reserved. |
| Famille | Beresta |
| Traçage | Normal |
| Identité | Kazahstan,Aktau.VladKuzmichev.god,sentjabrja: Beresta: 2001 |
| Nom complet | Beresta |
| Version | Version 1.0; 2001; initial release |
| Nom PostScript | Beresta |
| Fabricant | Beresta |
| Taille | 39 Kb |
| Marque déposée | Beresta is a trademark of the Kazahstan, Aktau. Vlad Kuzmichev. god, sentjabrja. |
| Créateur | Kazahstan, Aktau. Vlad Kuzmichev. god, sentjabrja |
| URL du fournisseur | http://vedi.d-s.ru/ |
| Description | Beresta is a trademark of the Kazahstan, Aktau. Vlad Kuzmichev. god, sentjabrja. |

Vous pouvez connecter la police Beresta à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=beresta" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=beresta);
Activez la police pour le texte dans votre CSS:
font-family: 'Beresta', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=beresta" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Beresta', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Beresta!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.