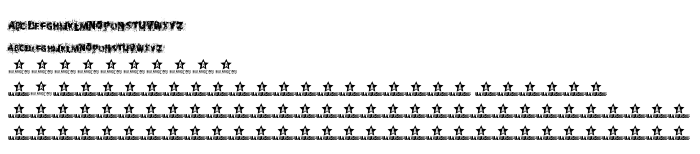
Sur cette page vous pouvez télécharger la police Black Oak dans sa version 0.01, qui appartient à la famille de polices Black Oak (Regular tracing). Police créée par Black-Oak-. Graphiste : Billy Argel (pour tout communication, utilisez l'adresse suivante : http://billyargel.blogspot.com). Téléchargez Black Oak gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices décoratives, polices latines. Taille de la police: 768 Kb uniquement.
| Copyright | Copyright (c) 2008 by Billy Argel. All rights reserved. |
| Famille | Black Oak |
| Traçage | Regular |
| Identité | BillyArgel: Black Oak : 2008 |
| Nom complet | Black Oak |
| Version | 0.01 |
| Nom PostScript | BlackOak |
| Fabricant | Black-Oak- |
| Taille | 768 Kb |
| Marque déposée | Black Oak is a trademark of Billy Argel. |
| Créateur | Billy Argel |
| URL du créateur | http://billyargel.blogspot.com |
| URL du fournisseur | http://billyargel.blogspot.com |
| Description | Copyright (c) 2008 by . All rights reserved. |
| Description de la licence | prohibited the distribution and/or comercial use. this font is a demo version. black oak by Billy Argel fonts. more info. contact [email protected] |
| URL of license | http://billyargel.blogspot.com |

Vous pouvez connecter la police Black Oak à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=black-oak-" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=black-oak-);
Activez la police pour le texte dans votre CSS:
font-family: 'Black Oak ', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=black-oak-" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Black Oak ', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Black Oak !</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: