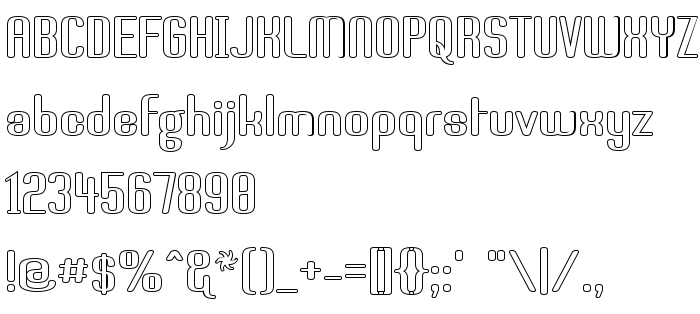
Sur cette page vous pouvez télécharger la police Brassiere Seethru dans sa version 1.0, qui appartient à la famille de polices Brassiere Seethru (Regular tracing). Police créée par Brassiere-Seethru. Graphiste : Graham Meade (pour tout communication, utilisez l'adresse suivante : www.apostrophiclab.com). Téléchargez Brassiere Seethru gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices de contour, polices latines. Taille de la police: 58 Kb uniquement.
| Copyright | © 2001, Graham Meade & Apostrophic Lab. All rights reserved. [email protected], www.apostrophiclab.com |
| Famille | Brassiere Seethru |
| Traçage | Regular |
| Identité | Brassiere Seethru: 2001 |
| Nom complet | Brassiere Seethru |
| Version | 1.0 |
| Nom PostScript | BrassiereSeethru |
| Fabricant | Brassiere-Seethru |
| Taille | 58 Kb |
| Créateur | Graham Meade |
| URL du créateur | www.apostrophiclab.com |
| URL du fournisseur | www.apostrophiclab.com |
| Description | © 2001, Graham Meade & Apostrophic Lab. All rights reserved. [email protected], www.apostrophiclab.com |

Vous pouvez connecter la police Brassiere Seethru à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=brassiere-seethru" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=brassiere-seethru);
Activez la police pour le texte dans votre CSS:
font-family: 'Brassiere Seethru', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=brassiere-seethru" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Brassiere Seethru', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Brassiere Seethru!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: