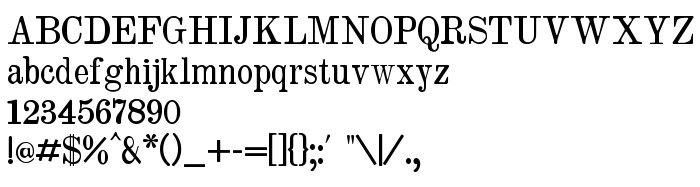
Sur cette page vous pouvez télécharger la police BrokgauzEfron dans sa version Version 1.000 2006 initial release, qui appartient à la famille de polices BrokgauzEfron (Regular tracing). Police créée par BrokgauzEfron. Graphiste : Anatole & Alexandra Gophmann (pour tout communication, utilisez l'adresse suivante : [email protected], [email protected]). Téléchargez BrokgauzEfron gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices cyrilliques, polices latines, polices russes. Taille de la police: 136 Kb uniquement.
| Copyright | Copyright (c) Anatole & Alexandra Gophmann, 2006. All rights reserved. |
| Famille | BrokgauzEfron |
| Traçage | Regular |
| Identité | Anatole&AlexandraGophmann: BrokgauzEfron: 2006 |
| Nom complet | BrokgauzEfron |
| Version | Version 1.000 2006 initial release |
| Nom PostScript | BrokgauzEfron |
| Fabricant | BrokgauzEfron |
| Taille | 136 Kb |
| Marque déposée | BrokgauzEfron is a trademark of Anatole & Alexandra Gophmann. |
| Créateur | Anatole & Alexandra Gophmann |
| URL du créateur | [email protected], [email protected] |

Vous pouvez connecter la police BrokgauzEfron à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=brokgauzefron" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=brokgauzefron);
Activez la police pour le texte dans votre CSS:
font-family: 'BrokgauzEfron', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=brokgauzefron" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'BrokgauzEfron', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with BrokgauzEfron!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: