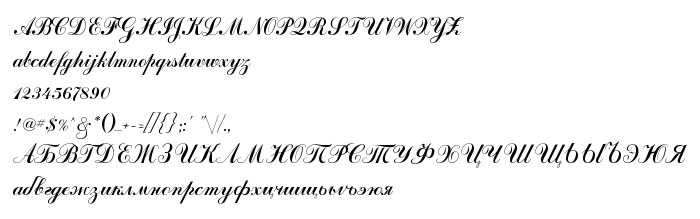
Sur cette page vous pouvez télécharger la police Calligraph dans sa version 3.1, qui appartient à la famille de polices Calligraph (Regular tracing). Police créée par Calligraph. Téléchargez Calligraph gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices cyrilliques, polices latines, polices manuscrites. Taille de la police: 81 Kb uniquement.
| Copyright | Copyright (C) 1992 |
| Famille | Calligraph |
| Traçage | Regular |
| Identité | Calligraph |
| Nom complet | Calligraph |
| Version | 3.1 |
| Nom PostScript | Calligraph |
| Fabricant | Calligraph |
| Taille | 81 Kb |

Vous pouvez connecter la police Calligraph à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=calligraph" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=calligraph);
Activez la police pour le texte dans votre CSS:
font-family: 'Calligraph', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=calligraph" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Calligraph', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Calligraph!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
Carolina »