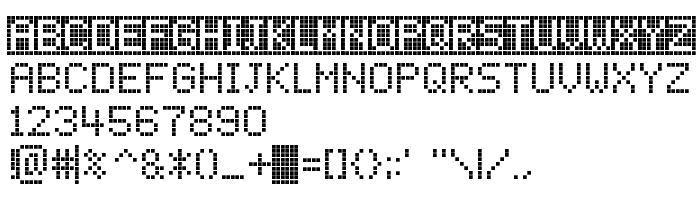
Sur cette page vous pouvez télécharger la police ChessType dans sa version Version 1.000 2008 initial release, qui appartient à la famille de polices ChessType (ChessType tracing). Police créée par ChessType. Graphiste : Carl Krull (pour tout communication, utilisez l'adresse suivante : www.carlkrull.com). Téléchargez ChessType gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: cyber-polices, polices gratuites, polices latines. Taille de la police: 205 Kb uniquement.
| Copyright | Copyright (c) 2008 by Carl Krull. All rights reserved. |
| Famille | ChessType |
| Traçage | ChessType |
| Identité | CarlKrull: ChessType ChessType: 2008 |
| Nom complet | ChessType |
| Version | Version 1.000 2008 initial release |
| Nom PostScript | ChessType |
| Fabricant | ChessType |
| Taille | 205 Kb |
| Marque déposée | ChessType ChessType is a trademark of Carl Krull. |
| Créateur | Carl Krull |
| URL du créateur | www.carlkrull.com |
| URL du fournisseur | www.carlkrull.com |
| Description | ChessType is a black & white squared LCD pixel font. ChessType is created by Carl Krull. www.carlkrull.com - note: § + $ have been replaced with a filled and unfilled vertical pixelated line of space. "` + ± have been replaced with dotted vertical lines in opposition to one another. The $,§,± and "` still exist in the font-file, but in strange locations! |
| Description de la licence | ChessType is a black & white squared LCD pixel font. The font is free for personal and chess related use only. If used for commercial use, please contact me at [email protected] |
| URL of license | www.carlkrull.com |

Vous pouvez connecter la police ChessType à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=chesstype" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=chesstype);
Activez la police pour le texte dans votre CSS:
font-family: 'ChessType', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=chesstype" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'ChessType', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with ChessType!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: