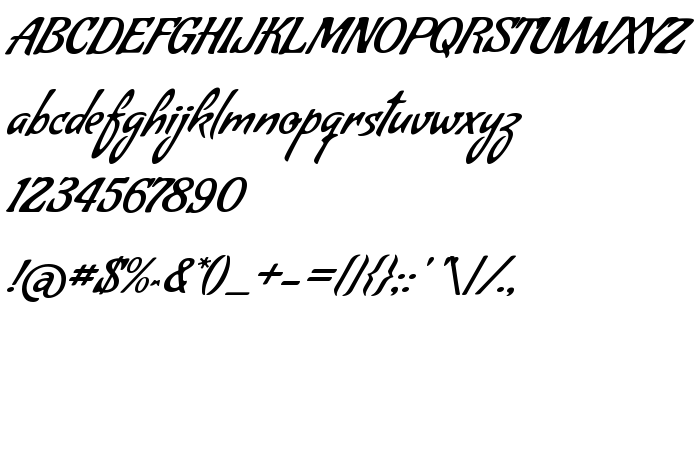
Sur cette page vous pouvez télécharger la police Condiment dans sa version Version 1.001, qui appartient à la famille de polices Condiment (Regular tracing). Police créée par Angel Koziupa, Alejandro Paul. Graphiste : Angel Koziupa, Alejandro Paul (pour tout communication, utilisez l'adresse suivante : www.sudtipos.com). Téléchargez Condiment gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: 1960s, brushed, polices rétro. Taille de la police: 37 Kb uniquement.
| Famille | Condiment |
| Traçage | Regular |
| Identité | AngelKoziupa,AlejandroPaul: Condiment: 2010 |
| Nom complet | Condiment |
| Version | Version 1.001 |
| Nom PostScript | Condiment-Regular |
| Fabricant | Angel Koziupa, Alejandro Paul |
| Taille | 37 Kb |
| Marque déposée | Condiment is a trademark of Angel Koziupa and Alejandro Paul. |
| Créateur | Angel Koziupa, Alejandro Paul |
| URL du créateur | www.sudtipos.com |
| URL du fournisseur | www.sudtipos.com |
| Description de la licence | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police Condiment à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=condiment" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=condiment);
Activez la police pour le texte dans votre CSS:
font-family: 'Condiment', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=condiment" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Condiment', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Condiment!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: