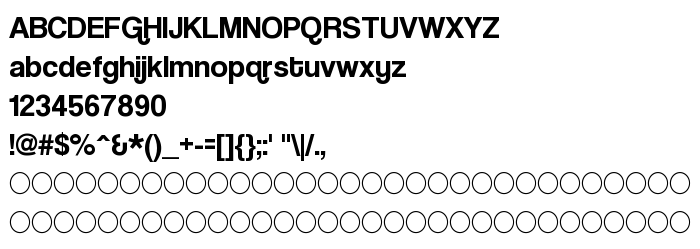
Sur cette page vous pouvez télécharger la police Coolvetica-Regular dans sa version Version 3.000 2005 initial release, qui appartient à la famille de polices Coolvetica (Regular tracing). Police créée par Coolvetica-Regular. Graphiste : Ray Larabie (pour tout communication, utilisez l'adresse suivante : http://www.typodermic.com). Téléchargez Coolvetica-Regular gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices gratuites, polices latines, polices sans-sérif. Taille de la police: 66 Kb uniquement.
| Copyright | © 1999 Ray Larabie. Do not distribute! The OpenType version of this font is not freeware. For a free TrueType version, visit www.larabiefonts.com. |
| Famille | Coolvetica |
| Traçage | Regular |
| Identité | 3.000;LARA;Coolvetica-Regular |
| Nom complet | Coolvetica-Regular |
| Version | Version 3.000 2005 initial release |
| Nom PostScript | Coolvetica-Regular |
| Fabricant | Coolvetica-Regular |
| Taille | 66 Kb |
| Marque déposée | Please refer to the Copyright section for the font trademark attribution notices. |
| Créateur | Ray Larabie |
| URL du créateur | http://www.typodermic.com |
| URL du fournisseur | http://www.larabiefonts.com |
| Description | Updated in December 2005. |

Vous pouvez connecter la police Coolvetica-Regular à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=coolvetica-regular" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=coolvetica-regular);
Activez la police pour le texte dans votre CSS:
font-family: 'Coolvetica-Regular', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=coolvetica-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Coolvetica-Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Coolvetica-Regular!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
« Geeves
Police suivante: