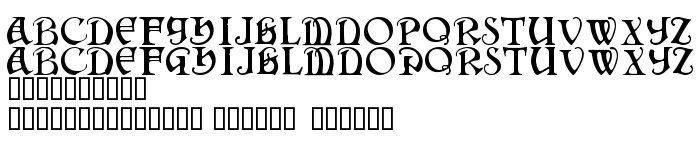
Sur cette page vous pouvez télécharger la police Darkenstone dans sa version 1.00b, qui appartient à la famille de polices Darkenstone (Regular tracing). Police créée par Darkenstone. Téléchargez Darkenstone gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices décoratives, polices gratuites, polices latines. Taille de la police: 19 Kb uniquement.
| Copyright | ©1999 Isis/Merlin freeware |
| Famille | Darkenstone |
| Traçage | Regular |
| Identité | Darkenstone |
| Nom complet | Darkenstone |
| Version | 1.00b |
| Nom PostScript | Darkenstone |
| Fabricant | Darkenstone |
| Taille | 19 Kb |

Vous pouvez connecter la police Darkenstone à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=darkenstone" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=darkenstone);
Activez la police pour le texte dans votre CSS:
font-family: 'Darkenstone', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=darkenstone" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Darkenstone', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Darkenstone!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: