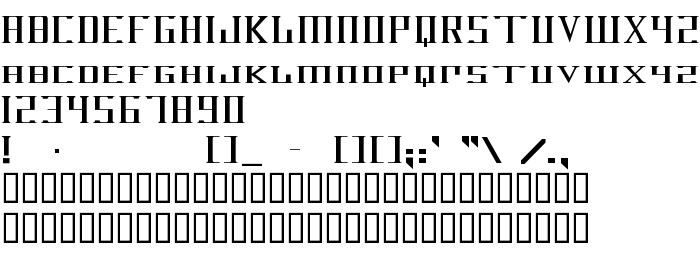
Sur cette page vous pouvez télécharger la police DarkWind dans sa version 1, qui appartient à la famille de polices DarkWind (Regular tracing). Police créée par DarkWind. Téléchargez DarkWind gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices décoratives, polices latines. Taille de la police: 13 Kb uniquement.
| Copyright | 1999 - Iconian Fonts: http://members.xoom.com/iconianfonts/ |
| Famille | DarkWind |
| Traçage | Regular |
| Identité | DarkWind |
| Nom complet | DarkWind |
| Version | 1 |
| Nom PostScript | DarkWind |
| Fabricant | DarkWind |
| Taille | 13 Kb |

Vous pouvez connecter la police DarkWind à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=darkwind" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=darkwind);
Activez la police pour le texte dans votre CSS:
font-family: 'DarkWind', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=darkwind" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DarkWind', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DarkWind!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: