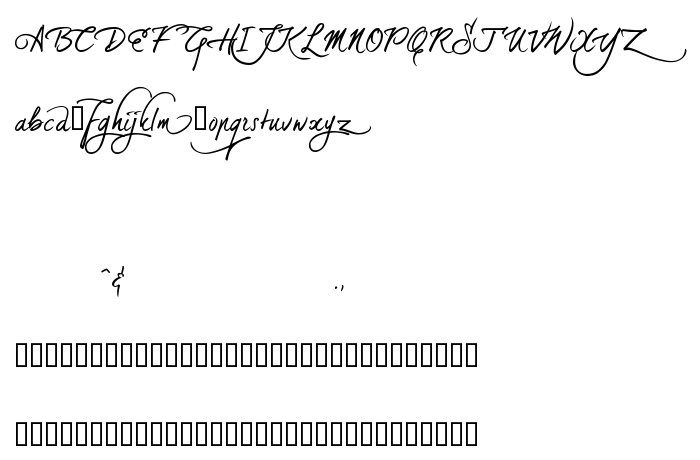
Sur cette page vous pouvez télécharger la police dearJoe 5 alternatives dans sa version Macromedia Fontographer 4.1 31-10-2007, qui appartient à la famille de polices dearJoe 5 alternatives (Regular tracing). Police créée par dearJoe-5-alternatives. Graphiste : J O E B O B graphics - J. van der Ham (pour tout communication, utilisez l'adresse suivante : www.joebob.nl). Téléchargez dearJoe 5 alternatives gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices latines, polices manuscrites. Taille de la police: 51 Kb uniquement.
| Copyright | ® J O E B O B graphics 2007 - www.joebob.nl - J. vd Ham |
| Famille | dearJoe 5 alternatives |
| Traçage | Regular |
| Identité | Macromedia Fontographer 4.1 dearJoe 5 alternatives |
| Nom complet | dearJoe 5 alternatives |
| Version | Macromedia Fontographer 4.1 31-10-2007 |
| Nom PostScript | DearJoe5alternatives |
| Fabricant | dearJoe-5-alternatives |
| Taille | 51 Kb |
| Créateur | J O E B O B graphics - J. van der Ham |
| URL du créateur | www.joebob.nl |
| URL du fournisseur | myfonts.com |

Vous pouvez connecter la police dearJoe 5 alternatives à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=dearjoe-5-alternatives" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=dearjoe-5-alternatives);
Activez la police pour le texte dans votre CSS:
font-family: 'dearJoe 5 alternatives', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=dearjoe-5-alternatives" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'dearJoe 5 alternatives', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with dearJoe 5 alternatives!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: