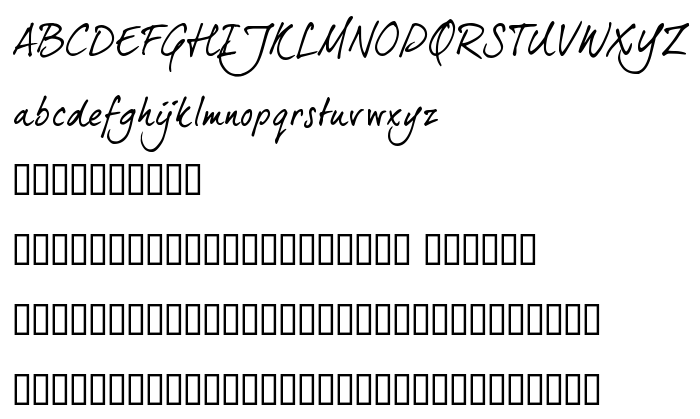
Sur cette page vous pouvez télécharger la police dearJoe 5 CASUAL dans sa version Macromedia Fontographer 4.1 29-7-2008, qui appartient à la famille de polices dearJoe 5 CASUAL (Regular tracing). Police créée par dearJoe-5-CASUAL. Graphiste : JOEBOB graphics (pour tout communication, utilisez l'adresse suivante : www.joebob.nl). Téléchargez dearJoe 5 CASUAL gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices latines, polices manuscrites. Taille de la police: 36 Kb uniquement.
| Copyright | © 2008 JOEBOB graphics - www.joebob.nl |
| Famille | dearJoe 5 CASUAL |
| Traçage | Regular |
| Identité | Macromedia Fontographer 4.1 dearJoe 3 |
| Nom complet | dearJoe 5 CASUAL |
| Version | Macromedia Fontographer 4.1 29-7-2008 |
| Nom PostScript | DearJoe5CASUAL |
| Fabricant | dearJoe-5-CASUAL |
| Taille | 36 Kb |
| Créateur | JOEBOB graphics |
| URL du créateur | www.joebob.nl |
| URL du fournisseur | www.joebob.nl |
| Description de la licence | This is a trial version of the dearJoe 5 CASUAL font. It can be used in non-commercial projects only. This version features no special signs. The regular version features all special signs and is available on my website: www.joebob.nl Embedding of the font is prohibited. |
| URL of license | www.joebob.nl |

Vous pouvez connecter la police dearJoe 5 CASUAL à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=dearjoe-5-casual" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=dearjoe-5-casual);
Activez la police pour le texte dans votre CSS:
font-family: 'dearJoe 5 CASUAL', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=dearjoe-5-casual" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'dearJoe 5 CASUAL', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with dearJoe 5 CASUAL!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
Snake »