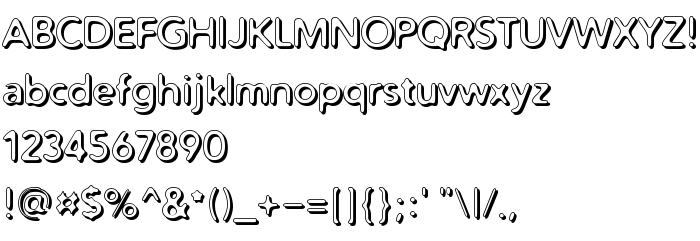
Sur cette page vous pouvez télécharger la police Distro Bev dans sa version 1.2, qui appartient à la famille de polices Distro Bev (Regular tracing). Police créée par Distro-Bev. Graphiste : Peter Ramsey & Apostrophe (pour tout communication, utilisez l'adresse suivante : www.swordfishdesign.co.uk). Téléchargez Distro Bev gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices 3d, polices latines. Taille de la police: 80 Kb uniquement.
| Copyright | © 2001, Peter Ramsey & Apostrophic Lab. All rights reserved. For more works by the designers visit www.apostrophiclab.com |
| Famille | Distro Bev |
| Traçage | Regular |
| Identité | Distro Bev: 2001 |
| Nom complet | Distro Bev |
| Version | 1.2 |
| Nom PostScript | DistroBev |
| Fabricant | Distro-Bev |
| Taille | 80 Kb |
| Marque déposée | Distro is a viciously guarded trademark |
| Créateur | Peter Ramsey & Apostrophe |
| URL du créateur | www.swordfishdesign.co.uk |
| URL du fournisseur | www.apostrophiclab.com |
| Description | © 2001, Peter Ramsey & Apostrophic Lab. All rights reserved. For more works by the designers visit www.apostrophiclab.com |

Vous pouvez connecter la police Distro Bev à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=distro-bev" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=distro-bev);
Activez la police pour le texte dans votre CSS:
font-family: 'Distro Bev', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=distro-bev" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Distro Bev', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Distro Bev!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: