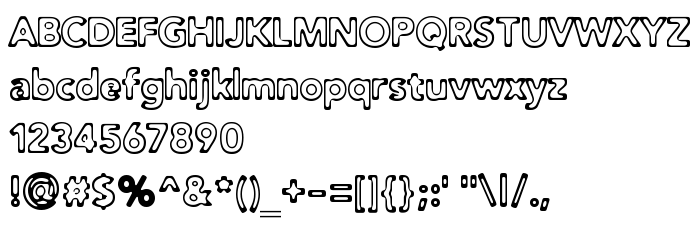
Sur cette page vous pouvez télécharger la police Distro Toast dans sa version 1.2, qui appartient à la famille de polices Distro Toast (Regular tracing). Police créée par Distro-Toast. Graphiste : Peter Ramsey & Apostrophe (pour tout communication, utilisez l'adresse suivante : http:\\www.swordfishdesign.co.uk). Téléchargez Distro Toast gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices de contour, polices latines. Taille de la police: 70 Kb uniquement.
| Copyright | © 2001, Peter Ramsey & Apostrophic Lab. All rights reserved. For more works by the designers visit www.apostrophiclab.com |
| Famille | Distro Toast |
| Traçage | Regular |
| Identité | Distro Toast: 2001 |
| Nom complet | Distro Toast |
| Version | 1.2 |
| Nom PostScript | DistroToast |
| Fabricant | Distro-Toast |
| Taille | 70 Kb |
| Créateur | Peter Ramsey & Apostrophe |
| URL du créateur | http:\\www.swordfishdesign.co.uk |
| URL du fournisseur | http:\\www.apostrophiclab.com |
| Description | © 2001, Peter Ramsey & Apostrophic Lab. All rights reserved. For more works by the designers visit www.apostrophiclab.com |

Vous pouvez connecter la police Distro Toast à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=distro-toast" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=distro-toast);
Activez la police pour le texte dans votre CSS:
font-family: 'Distro Toast', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=distro-toast" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Distro Toast', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Distro Toast!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: