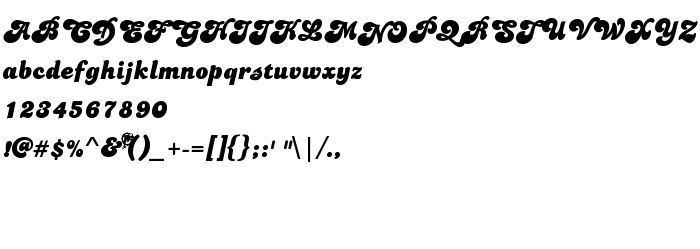
Sur cette page vous pouvez télécharger la police Dolphins dans sa version Converted by Dennis Ludlow, qui appartient à la famille de polices Dolphins (Regular tracing). Police créée par Dolphins. Téléchargez Dolphins gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices de marques, polices latines. Taille de la police: 111 Kb uniquement.
| Copyright | Copyright information not available |
| Famille | Dolphins |
| Traçage | Regular |
| Identité | FONTLAB30:TTEXPORT |
| Nom complet | Dolphins |
| Version | Converted by Dennis Ludlow |
| Nom PostScript | Dolphins |
| Fabricant | Dolphins |
| Taille | 111 Kb |

Vous pouvez connecter la police Dolphins à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=dolphins" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=dolphins);
Activez la police pour le texte dans votre CSS:
font-family: 'Dolphins', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=dolphins" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dolphins', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dolphins!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
Cowboys »