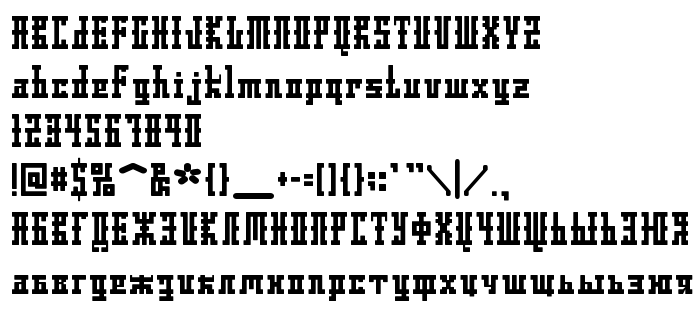
Sur cette page vous pouvez télécharger la police DS Ayaks Normal dans sa version Version 1.0; 2002; initial release, qui appartient à la famille de polices DS Ayaks (Normal tracing). Police créée par DS-Ayaks-Normal. Graphiste : Dubina Nikolay (pour tout communication, utilisez l'adresse suivante : mailto:[email protected]). Téléchargez DS Ayaks Normal gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices artistiques, polices cyrilliques, polices latines. Taille de la police: 128 Kb uniquement.
| Copyright | Copyright (c) Dubina Nikolay, 2002. All rights reserved. |
| Famille | DS Ayaks |
| Traçage | Normal |
| Identité | DubinaNikolay: DS Ayaks Normal: 2002 |
| Nom complet | DS Ayaks Normal |
| Version | Version 1.0; 2002; initial release |
| Nom PostScript | DSAyaks-Normal |
| Fabricant | DS-Ayaks-Normal |
| Taille | 128 Kb |
| Marque déposée | DS Ayaks Normal is a trademark of the Dubina Nikolay. |
| Créateur | Dubina Nikolay |
| URL du créateur | mailto:[email protected] |
| URL du fournisseur | http://vedi.d-s.ru/ |
| Description | Typeface it is created on motives of font Xolto (by Ray Larabie ) |

Vous pouvez connecter la police DS Ayaks Normal à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=ds-ayaks-normal" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=ds-ayaks-normal);
Activez la police pour le texte dans votre CSS:
font-family: 'DS Ayaks Normal', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=ds-ayaks-normal" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Ayaks Normal', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Ayaks Normal!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
« Current
Police suivante: