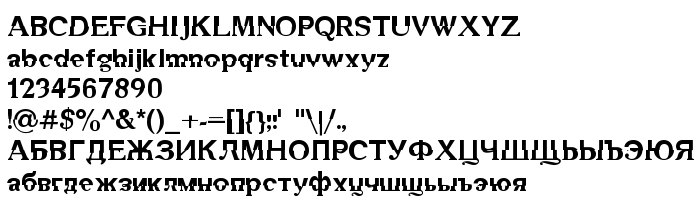
Sur cette page vous pouvez télécharger la police DS Mechanical Bold dans sa version Version 1.0; 1999; initial release, qui appartient à la famille de polices DS Mechanical (Regular tracing). Police créée par DS-Mechanical-Bold. Graphiste : Dubina Nikolay (pour tout communication, utilisez l'adresse suivante : [email protected]). Téléchargez DS Mechanical Bold gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices artistiques, polices cyrilliques, polices latines. Taille de la police: 68 Kb uniquement.
| Copyright | Copyright (c) Dubina Nikolay /D-Studio (Moscow)/, 1999. All rights reserved. |
| Famille | DS Mechanical |
| Traçage | Regular |
| Identité | DubinaNikolay/D-Studio(Moscow)/: DS Mechanical Bold: 1999 |
| Nom complet | DS Mechanical Bold |
| Version | Version 1.0; 1999; initial release |
| Nom PostScript | DSMechanicalBold |
| Fabricant | DS-Mechanical-Bold |
| Taille | 68 Kb |
| Marque déposée | DS Mechanical Bold is a trademark of the Dubina Nikolay /D-Studio (Moscow)/. |
| Créateur | Dubina Nikolay |
| URL du créateur | [email protected] |
| URL du fournisseur | http://www.wt.aha.ru/vedi/ |
| Description | The Melange of tracing and styles. It Is Intended for headlines. |

Vous pouvez connecter la police DS Mechanical Bold à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=ds-mechanical-bold" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=ds-mechanical-bold);
Activez la police pour le texte dans votre CSS:
font-family: 'DS Mechanical Bold', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=ds-mechanical-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Mechanical Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Mechanical Bold!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: