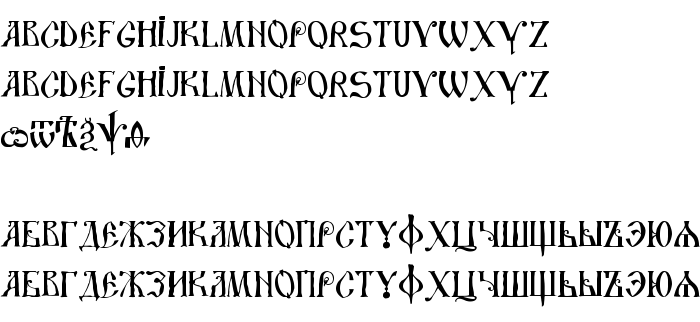
Sur cette page vous pouvez télécharger la police DS UstavHand dans sa version Version 1.0; 1999; initial release, qui appartient à la famille de polices DS UstavHand (Regular tracing). Police créée par DS-UstavHand. Graphiste : Dubina Nikolay (pour tout communication, utilisez l'adresse suivante : [email protected]). Téléchargez DS UstavHand gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices cyrilliques, polices latines, polices russes. Taille de la police: 63 Kb uniquement.
| Copyright | Copyright (c) Dubina Nikolay /D-Studio (Moscow)/, 1999. All rights reserved. |
| Famille | DS UstavHand |
| Traçage | Regular |
| Identité | DubinaNikolay/D-Studio(Moscow)/: DS UstavHand: 1999 |
| Nom complet | DS UstavHand |
| Version | Version 1.0; 1999; initial release |
| Nom PostScript | DSUstavHand |
| Fabricant | DS-UstavHand |
| Taille | 63 Kb |
| Marque déposée | DS UstavHand is a trademark of the Dubina Nikolay /D-Studio (Moscow)/. |
| Créateur | Dubina Nikolay |
| URL du créateur | [email protected] |
| URL du fournisseur | http://www.wt.aha.ru/vedi/ |
| Description | Font is created on sample of handwritten monument of slavonic system of writing 13-14 age. |

Vous pouvez connecter la police DS UstavHand à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=ds-ustavhand" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=ds-ustavhand);
Activez la police pour le texte dans votre CSS:
font-family: 'DS UstavHand', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=ds-ustavhand" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS UstavHand', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS UstavHand!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: