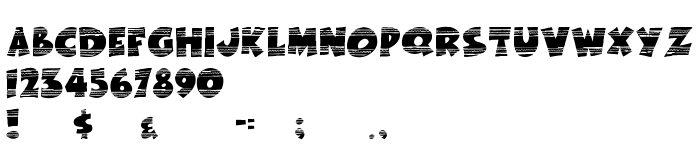
Sur cette page vous pouvez télécharger la police EasterFunbyTom dans sa version Version 1.02; February 17, 2000, qui appartient à la famille de polices EasterFunbyTom (Regular tracing). Police créée par EasterFunbyTom. Graphiste : AwesomeClipartforKids.com - Tom Brown (pour tout communication, utilisez l'adresse suivante : http://www.AwesomeClipartforKids.com ). Téléchargez EasterFunbyTom gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices artistiques, polices décoratives, polices latines. Taille de la police: 49 Kb uniquement.
| Copyright | Typeface © AwesomeClipartforKids.com 2001. All Rights Reserved |
| Famille | EasterFunbyTom |
| Traçage | Regular |
| Identité | AwesomeClipartforKids.com : NewFont Regular:1999, 2000 |
| Nom complet | EasterFunbyTom |
| Version | Version 1.02; February 17, 2000 |
| Nom PostScript | EasterFunbyTom |
| Fabricant | EasterFunbyTom |
| Taille | 49 Kb |
| Marque déposée | EasterFunbyTom is a registered trademark of AwesomeClipartforKids.com |
| Créateur | AwesomeClipartforKids.com - Tom Brown |
| URL du créateur | http://www.AwesomeClipartforKids.com |
| URL du fournisseur | http://www.AwesomeClipartforKids.com |
| Description | Template |

Vous pouvez connecter la police EasterFunbyTom à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=easterfunbytom" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=easterfunbytom);
Activez la police pour le texte dans votre CSS:
font-family: 'EasterFunbyTom', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=easterfunbytom" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'EasterFunbyTom', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with EasterFunbyTom!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: