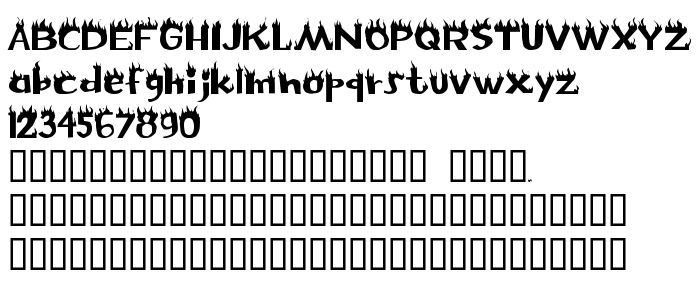
Sur cette page vous pouvez télécharger la police Flame dans sa version Macromedia Fontographer 4.1 1997-10-03, qui appartient à la famille de polices Flame (Regular tracing). Police créée par Flame. Téléchargez Flame gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices artistiques, polices décoratives, polices latines. Taille de la police: 31 Kb uniquement.
| Copyright | Jenny Barck 1997 |
| Famille | Flame |
| Traçage | Regular |
| Identité | Macromedia Fontographer 4.1 Flame |
| Nom complet | Flame |
| Version | Macromedia Fontographer 4.1 1997-10-03 |
| Nom PostScript | Flame |
| Fabricant | Flame |
| Taille | 31 Kb |

Vous pouvez connecter la police Flame à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=flame" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=flame);
Activez la police pour le texte dans votre CSS:
font-family: 'Flame', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=flame" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Flame', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Flame!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.