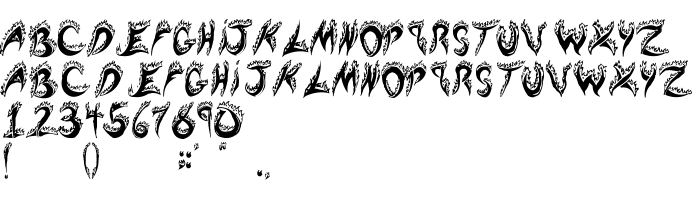
Sur cette page vous pouvez télécharger la police Flaming Tears dans sa version Version 1.02; January 1, 2000, qui appartient à la famille de polices Flaming Tears (Flaming Tears tracing). Police créée par Flaming-Tears. Graphiste : Shubala.com, Icy2dope (pour tout communication, utilisez l'adresse suivante : http://www.shubala.com/). Téléchargez Flaming Tears gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices artistiques, polices décoratives, polices latines. Taille de la police: 49 Kb uniquement.
| Copyright | Typeface © Shubala.com. 1999, 2000. All Rights Reserved |
| Famille | Flaming Tears |
| Traçage | Flaming Tears |
| Identité | Shubala.com : Flaming Tears Regular :1999, 2000 |
| Nom complet | Flaming Tears |
| Version | Version 1.02; January 1, 2000 |
| Nom PostScript | Flaming Tears |
| Fabricant | Flaming-Tears |
| Taille | 49 Kb |
| Marque déposée | Flaming Tears is a registered trademark of Shubala.com |
| Créateur | Shubala.com, Icy2dope |
| URL du créateur | http://www.shubala.com/ |
| URL du fournisseur | http://www.shubala.com/ |
| Description | Template |

Vous pouvez connecter la police Flaming Tears à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=flaming-tears" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=flaming-tears);
Activez la police pour le texte dans votre CSS:
font-family: 'Flaming Tears', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=flaming-tears" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Flaming Tears', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Flaming Tears!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: