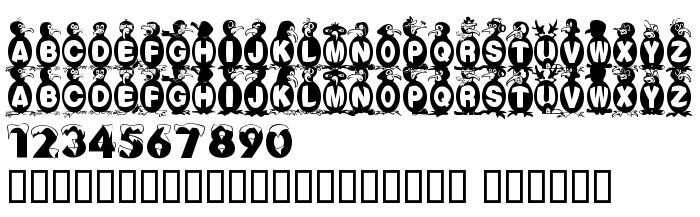
Sur cette page vous pouvez télécharger la police Flying Penguin dans sa version October 25, 1997, qui appartient à la famille de polices FlyingPenguin (Regular tracing). Police créée par Flying-Penguin. Téléchargez Flying Penguin gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices décoratives, polices latines. Taille de la police: 88 Kb uniquement.
| Copyright | Fish Dicks Inc.. |
| Famille | FlyingPenguin |
| Traçage | Regular |
| Identité | Fish Dicks Inc. Flying Penguin |
| Nom complet | Flying Penguin |
| Version | October 25, 1997 |
| Nom PostScript | FlyingPenguin |
| Fabricant | Flying-Penguin |
| Taille | 88 Kb |

Vous pouvez connecter la police Flying Penguin à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=flying-penguin" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=flying-penguin);
Activez la police pour le texte dans votre CSS:
font-family: 'Flying Penguin', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=flying-penguin" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Flying Penguin', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Flying Penguin!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: