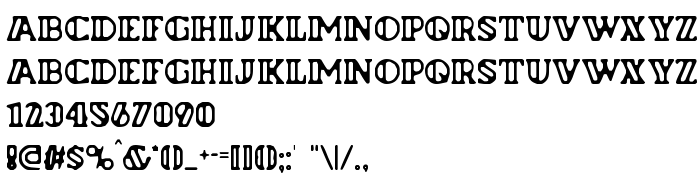
Sur cette page vous pouvez télécharger la police Flyman dans sa version Macromedia Fontographer 4.1 13.11.97, qui appartient à la famille de polices Flyman (Regular tracing). Police créée par Flyman. Téléchargez Flyman gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices de contour, polices latines. Taille de la police: 34 Kb uniquement.
| Copyright | (c) 1997 by Sokratype. All rights reserved. |
| Famille | Flyman |
| Traçage | Regular |
| Identité | Slabserif |
| Nom complet | Flyman |
| Version | Macromedia Fontographer 4.1 13.11.97 |
| Nom PostScript | Flyman |
| Fabricant | Flyman |
| Taille | 34 Kb |

Vous pouvez connecter la police Flyman à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=flyman" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=flyman);
Activez la police pour le texte dans votre CSS:
font-family: 'Flyman', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=flyman" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Flyman', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Flyman!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: