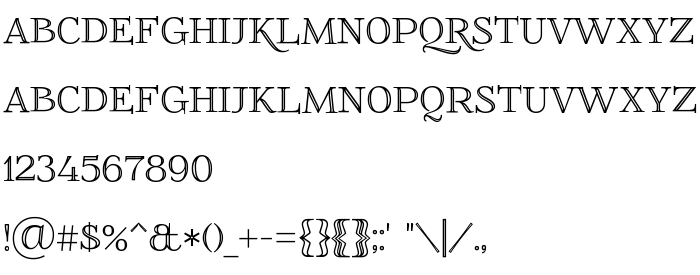
Sur cette page vous pouvez télécharger la police FoglihtenNo01 dans sa version Version 0.61, qui appartient à la famille de polices FoglihtenNo01 (Regular tracing). Graphiste : GLUK fonts (pour tout communication, utilisez l'adresse suivante : www.glukfonts.pl). Téléchargez FoglihtenNo01 gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: all caps, condensed, polices décoratives. Taille de la police: 216 Kb uniquement.
| Famille | FoglihtenNo01 |
| Traçage | Regular |
| Identité | FontForge : FoglihtenNo01 : 9-5-2011 |
| Nom complet | FoglihtenNo01 |
| Version | Version 0.61 |
| Nom PostScript | FoglihtenNo01 |
| Taille | 216 Kb |
| Créateur | GLUK fonts |
| URL du créateur | www.glukfonts.pl |
| URL du fournisseur | www.glukfonts.pl |
| Description de la licence | Copyright (c) 2011, gluk (www.glukfonts.pl|[email protected]), with Reserved Font Name FoglihtenNo01. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police FoglihtenNo01 à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=foglihtenno01" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=foglihtenno01);
Activez la police pour le texte dans votre CSS:
font-family: 'FoglihtenNo01', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=foglihtenno01" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'FoglihtenNo01', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with FoglihtenNo01!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: