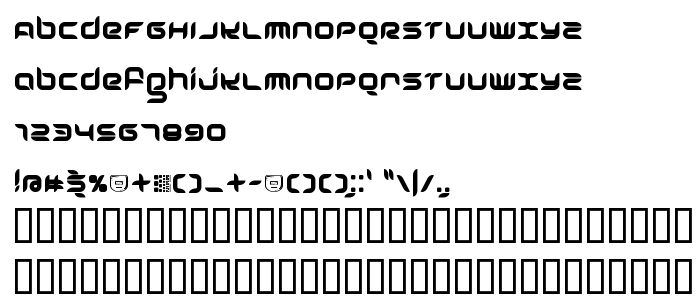
Sur cette page vous pouvez télécharger la police Freshbot dans sa version Macromedia Fontographer 4.1.3 6/6/01, qui appartient à la famille de polices Freshbot (Regular tracing). Police créée par Freshbot. Téléchargez Freshbot gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: cyber-polices, polices latines. Taille de la police: 20 Kb uniquement.
| Copyright | Freshbot 2001, Font "a "licious Fonts. |
| Famille | Freshbot |
| Traçage | Regular |
| Identité | Macromedia Fontographer 4.1.3 Freshbot |
| Nom complet | Freshbot |
| Version | Macromedia Fontographer 4.1.3 6/6/01 |
| Nom PostScript | Freshbot |
| Fabricant | Freshbot |
| Taille | 20 Kb |

Vous pouvez connecter la police Freshbot à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=freshbot" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=freshbot);
Activez la police pour le texte dans votre CSS:
font-family: 'Freshbot', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=freshbot" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Freshbot', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Freshbot!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: