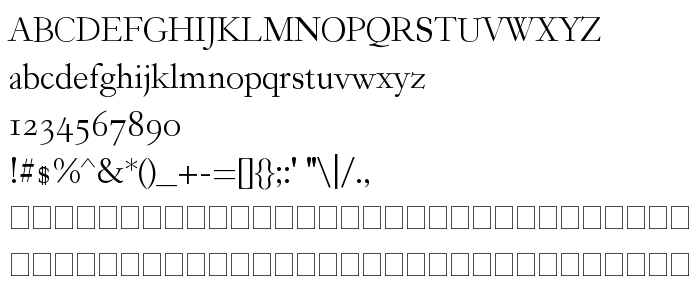
Sur cette page vous pouvez télécharger la police Garogier Regular dans sa version Version .50, qui appartient à la famille de polices Garogier (Regular tracing). Police créée par Rogier van Dalen. Graphiste : Rogier van Dalen. Téléchargez Garogier Regular gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: classical, polices avec sérif. Taille de la police: 32 Kb uniquement.
| Famille | Garogier |
| Traçage | Regular |
| Identité | Garogier |
| Nom complet | Garogier Regular |
| Version | Version .50 |
| Nom PostScript | Garogier |
| Fabricant | Rogier van Dalen |
| Taille | 32 Kb |
| Créateur | Rogier van Dalen |
| Description de la licence | This program is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation; either version 2 of the License, or (at your option) any later version. This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details. You should have received a copy of the GNU General Public License along with this program; if not, write to the Free Software Foundation, Inc., 59 Temple Place, Suite 330, Boston, MA 02111-1307 USA |

Vous pouvez connecter la police Garogier Regular à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=garogier" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=garogier);
Activez la police pour le texte dans votre CSS:
font-family: 'Garogier Regular', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=garogier" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Garogier Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Garogier Regular!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: