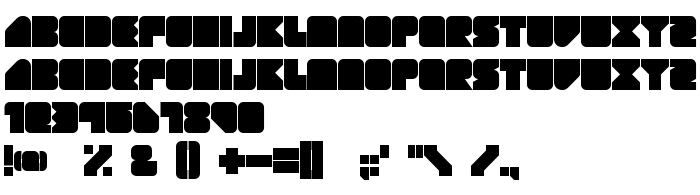
Sur cette page vous pouvez télécharger la police GEIST RND dans sa version Version 1.000 2006 initial release, qui appartient à la famille de polices GEIST RND (Regular tracing). Police créée par Frederik Frede. Graphiste : Frederik Frede (pour tout communication, utilisez l'adresse suivante : http://www.frede.net). Téléchargez GEIST RND gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: angular, contemporary, experimental. Taille de la police: 16 Kb uniquement.
| Famille | GEIST RND |
| Traçage | Regular |
| Identité | FrederikFrede: GEIST RND: 2006 |
| Nom complet | GEIST RND |
| Version | Version 1.000 2006 initial release |
| Nom PostScript | GEISTRND |
| Fabricant | Frederik Frede |
| Taille | 16 Kb |
| Marque déposée | GEIST RND is a trademark of Frederik Frede. |
| Créateur | Frederik Frede |
| URL du créateur | http://www.frede.net |
| URL du fournisseur | http://www.frede.net |
| Description de la licence | Copyright (c) 2006 by Frederik Frede. All rights reserved. This is the free version. Share it. For more info and the full version of GEIST_RND check http://www.frede.net |

Vous pouvez connecter la police GEIST RND à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=geist-rnd" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=geist-rnd);
Activez la police pour le texte dans votre CSS:
font-family: 'GEIST RND', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=geist-rnd" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'GEIST RND', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with GEIST RND!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: