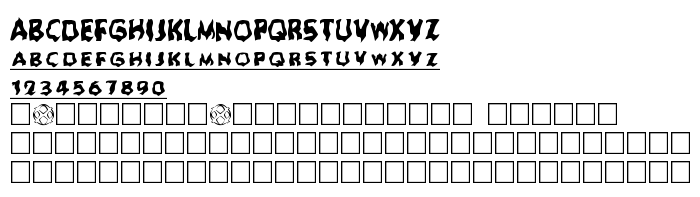
Sur cette page vous pouvez télécharger la police Ghoul Headline dans sa version 1.0 - Freeware - use keys a to z, A to Z, 0 to 9, qui appartient à la famille de polices Ghoul Headline (Normal tracing). Police créée par Ghoul-Headline. Graphiste : foopy.com (pour tout communication, utilisez l'adresse suivante : http://www.foopy.com). Téléchargez Ghoul Headline gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices artistiques, polices décoratives, polices gratuites. Taille de la police: 24 Kb uniquement.
| Copyright | http://www.foopy.com/ (Distribution permitted with readme.txt) |
| Famille | Ghoul Headline |
| Traçage | Normal |
| Identité | Ghoul Headline |
| Nom complet | Ghoul Headline |
| Version | 1.0 - Freeware - use keys a to z, A to Z, 0 to 9 |
| Nom PostScript | Ghoul Headline |
| Fabricant | Ghoul-Headline |
| Taille | 24 Kb |
| Créateur | foopy.com |
| URL du créateur | http://www.foopy.com |
| URL du fournisseur | http://www.foopy.com |
| Description de la licence | 1.0 - Freeware - use keys a to z, A to Z, 0 to 9 (Distribution permitted with readme.txt) Freeware for personal & commercial use and for use by non profit organisations. Distribution of derivative works from this font are strictly prohibited. |
| URL of license | http://www.foopy.com |

Vous pouvez connecter la police Ghoul Headline à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=ghoul-headline" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=ghoul-headline);
Activez la police pour le texte dans votre CSS:
font-family: 'Ghoul Headline', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=ghoul-headline" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ghoul Headline', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ghoul Headline!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
« Ghoul
Police suivante: