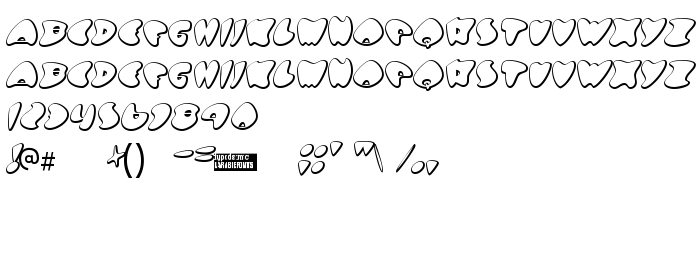
Sur cette page vous pouvez télécharger la police Got No Heart dans sa version Version 2.000 2004, qui appartient à la famille de polices Got No Heart (Regular tracing). Police créée par Got-No-Heart. Graphiste : Ray Larabie (pour tout communication, utilisez l'adresse suivante : http://www.typodermic.com). Téléchargez Got No Heart gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices gratuites, polices latines, polices pour graffitis. Taille de la police: 57 Kb uniquement.
| Copyright | © 1999 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Famille | Got No Heart |
| Traçage | Regular |
| Identité | RayLarabie: Got No Heart: 1999 |
| Nom complet | Got No Heart |
| Version | Version 2.000 2004 |
| Nom PostScript | GotNoHeart |
| Fabricant | Got-No-Heart |
| Taille | 57 Kb |
| Créateur | Ray Larabie |
| URL du créateur | http://www.typodermic.com |
| URL du fournisseur | http://www.larabiefonts.com |
| Description | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Vous pouvez connecter la police Got No Heart à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=got-no-heart" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=got-no-heart);
Activez la police pour le texte dans votre CSS:
font-family: 'Got No Heart', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=got-no-heart" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Got No Heart', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Got No Heart!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: