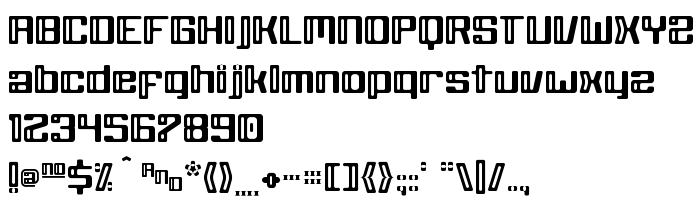
Sur cette page vous pouvez télécharger la police Grey Wolf dans sa version 2.0 - 8/01/99, qui appartient à la famille de polices Grey Wolf (Regular tracing). Police créée par Grey-Wolf. Téléchargez Grey Wolf gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: cyber-polices, polices gratuites, polices latines. Taille de la police: 64 Kb uniquement.
| Copyright | ©1999 - R.Gast - GreyWolf WebWorks (formerly DarkSide Productions) |
| Famille | Grey Wolf |
| Traçage | Regular |
| Identité | Grey Wolf |
| Nom complet | Grey Wolf |
| Version | 2.0 - 8/01/99 |
| Nom PostScript | GreyWolf |
| Fabricant | Grey-Wolf |
| Taille | 64 Kb |
| Marque déposée | Free Font ! Distribute only with "GreyWolf.txt" attached. |

Vous pouvez connecter la police Grey Wolf à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=grey-wolf" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=grey-wolf);
Activez la police pour le texte dans votre CSS:
font-family: 'Grey Wolf', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=grey-wolf" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Grey Wolf', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Grey Wolf!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
ShineOn »