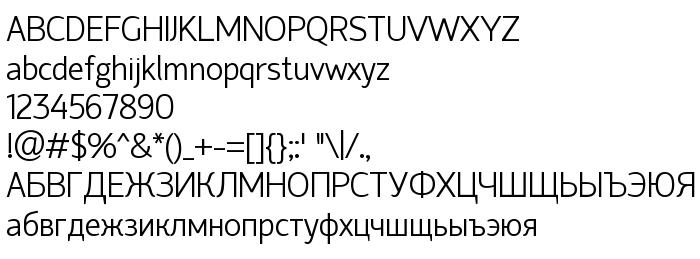
Sur cette page vous pouvez télécharger la police Hattori Hanzo Light dans sa version Version 1.000, qui appartient à la famille de polices Hattori Hanzo (Light tracing). Police créée par Roman Shamin & Jovanny Lemonad. Graphiste : Roman Shamin (pour tout communication, utilisez l'adresse suivante : http://www.free-lance.ru/users/al-emist). Téléchargez Hattori Hanzo Light gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: oblique, paragraph, polices cyrilliques. Taille de la police: 36 Kb uniquement.
| Famille | Hattori Hanzo |
| Traçage | Light |
| Identité | RomanShamin&JovannyLemonad: Hattori Hanzo Light: 2009 |
| Nom complet | Hattori Hanzo Light |
| Version | Version 1.000 |
| Nom PostScript | HattoriHanzo-Light |
| Fabricant | Roman Shamin & Jovanny Lemonad |
| Taille | 36 Kb |
| Marque déposée | Hattori Hanzo Light is a trademark of Roman Shamin & Jovanny Lemonad. |
| Créateur | Roman Shamin |
| URL du créateur | http://www.free-lance.ru/users/al-emist |
| URL du fournisseur | http://www.jovanny.ru/ |
| Description de la licence | Creative Commons Attribution 3.0 Unported (http://creativecommons.org/licenses/by/3.0/) You are free: to Share — to copy, distribute and transmit the work to Remix — to adapt the work Under the following conditions: Attribution. You must attribute the work in the manner specified by the author or licensor (but not in any way that suggests that they endorse you or your use of the work). For any reuse or distribution, you must make clear to others the license terms of this work. The best way to do this is with a link to this web page. Any of the above conditions can be waived if you get permission from the copyright holder. Nothing in this license impairs or restricts the author's moral rights. |

Vous pouvez connecter la police Hattori Hanzo Light à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=hattori-hanzo-light" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=hattori-hanzo-light);
Activez la police pour le texte dans votre CSS:
font-family: 'Hattori Hanzo Light', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=hattori-hanzo-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hattori Hanzo Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hattori Hanzo Light!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: