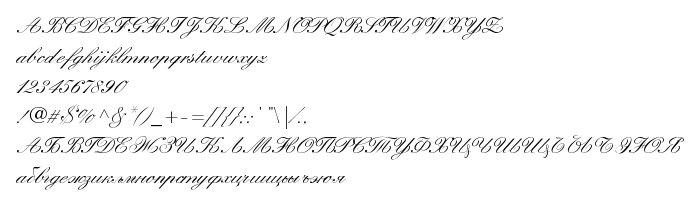
Sur cette page vous pouvez télécharger la police Heather Script One dans sa version Version 1.000 2005 initial release, qui appartient à la famille de polices Heather Script One (Regular tracing). Police créée par Heather-Script-One. Graphiste : A. Gophmann (pour tout communication, utilisez l'adresse suivante : [email protected]). Téléchargez Heather Script One gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices cyrilliques, polices latines, polices manuscrites. Taille de la police: 173 Kb uniquement.
| Copyright | Copyright (c) Alexandra Gophmann (rusification), 2005. All rights reserved. |
| Famille | Heather Script One |
| Traçage | Regular |
| Identité | AlexandraGophmann(rusification): Heather Script One: 2005 |
| Nom complet | Heather Script One |
| Version | Version 1.000 2005 initial release |
| Nom PostScript | HeatherScriptOne |
| Fabricant | Heather-Script-One |
| Taille | 173 Kb |
| Marque déposée | Kuentsler Script One is a trademark of Alexandra Gophmann (rusification). |
| Créateur | A. Gophmann |
| URL du créateur | [email protected] |

Vous pouvez connecter la police Heather Script One à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=heather-script-one" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=heather-script-one);
Activez la police pour le texte dans votre CSS:
font-family: 'Heather Script One', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=heather-script-one" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Heather Script One', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Heather Script One!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: