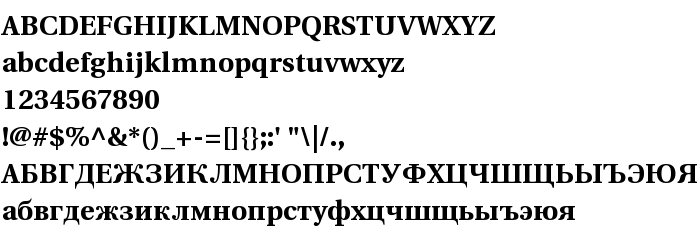
Sur cette page vous pouvez télécharger la police Heuristica Bold dans sa version Version 1.0.1, qui appartient à la famille de polices Heuristica (Bold tracing). Graphiste : Andrej Panov. Téléchargez Heuristica Bold gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: paragraph, polices avec sérif, polices cyrilliques. Taille de la police: 195 Kb uniquement.
| Famille | Heuristica |
| Traçage | Bold |
| Identité | FontForge 2.0 : Heuristica Bold : 5-3-2012 |
| Nom complet | Heuristica Bold |
| Version | Version 1.0.1 |
| Nom PostScript | Heuristica-Bold |
| Taille | 195 Kb |
| Créateur | Andrej Panov |
| Description de la licence | Copyright 1989, 1991 Adobe Systems Incorporated. All rights reserved. Utopia is either a registered trademark or trademark of Adobe Systems Incorporated in the United States and/or other countries. Used under license. Copyright (c) 2008-2012 Andrey V. Panov ([email protected]), with Reserved Font Name Heuristica. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is copied together with this font package in OFL.txt, and is also available with a FAQ at: http://scripts.sil.org/OFL |

Vous pouvez connecter la police Heuristica Bold à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=heuristica-bold" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=heuristica-bold);
Activez la police pour le texte dans votre CSS:
font-family: 'Heuristica Bold', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=heuristica-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Heuristica Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Heuristica Bold!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: