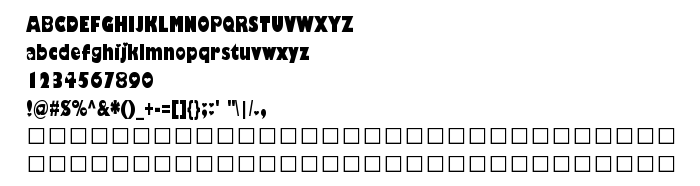
Sur cette page vous pouvez télécharger la police Hole-HeartedRegular dans sa version 2003; 1.1, qui appartient à la famille de polices Hole-Hearted (Regular tracing). Police créée par Hole-HeartedRegular. Graphiste : Eric Gill (pour tout communication, utilisez l'adresse suivante : http://www.monotype.com/html/designer/des_index.html). Téléchargez Hole-HeartedRegular gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices artistiques, polices décoratives, polices latines. Taille de la police: 62 Kb uniquement.
| Copyright | www.anke-art.de - Happy Valentine's Day 2003! |
| Famille | Hole-Hearted |
| Traçage | Regular |
| Identité | Monotype - Gill Sans Ultra Bold Condensed |
| Nom complet | Hole-HeartedRegular |
| Version | 2003; 1.1 |
| Nom PostScript | Hole-Hearted |
| Fabricant | Hole-HeartedRegular |
| Taille | 62 Kb |
| Marque déposée | Gill Sans® is a trademark of The Monotype Corporation, Inc. which may be registered in certain jurisdictions. |
| Créateur | Eric Gill |
| URL du créateur | http://www.monotype.com/html/designer/des_index.html |
| URL du fournisseur | http://www.monotype.com/html/mtname/ms_welcome.html |
| Description | Based on Gill Sans Ultrabold Condensed by the Monotype Corporation. |

Vous pouvez connecter la police Hole-HeartedRegular à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=hole-heartedregular" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=hole-heartedregular);
Activez la police pour le texte dans votre CSS:
font-family: 'Hole-HeartedRegular', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=hole-heartedregular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hole-HeartedRegular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hole-HeartedRegular!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: