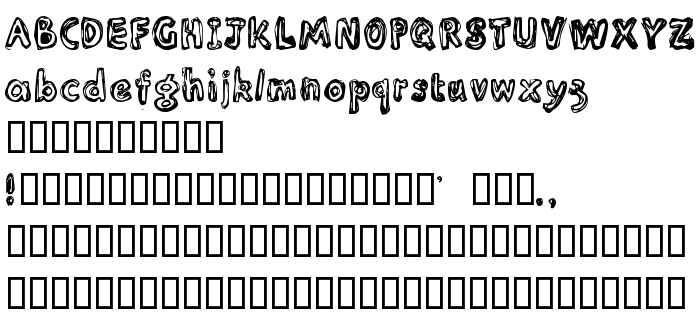
Sur cette page vous pouvez télécharger la police Inlines Rough dans sa version Macromedia Fontographer 4.1.4 17/4/01, qui appartient à la famille de polices Inlines (Rough tracing). Police créée par Inlines--Rough. Téléchargez Inlines Rough gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices latines, polices pour graffitis. Taille de la police: 42 Kb uniquement.
| Copyright | Created by John Bloor ©1998 Smoking Drum. |
| Famille | Inlines |
| Traçage | Rough |
| Identité | Macromedia Fontographer 4.1.4 Inlines Rough |
| Nom complet | Inlines Rough |
| Version | Macromedia Fontographer 4.1.4 17/4/01 |
| Nom PostScript | InlinesRough |
| Fabricant | Inlines--Rough |
| Taille | 42 Kb |

Vous pouvez connecter la police Inlines Rough à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=inlines-rough" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=inlines-rough);
Activez la police pour le texte dans votre CSS:
font-family: 'Inlines Rough', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=inlines-rough" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Inlines Rough', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Inlines Rough!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
« Necrosis
Police suivante: