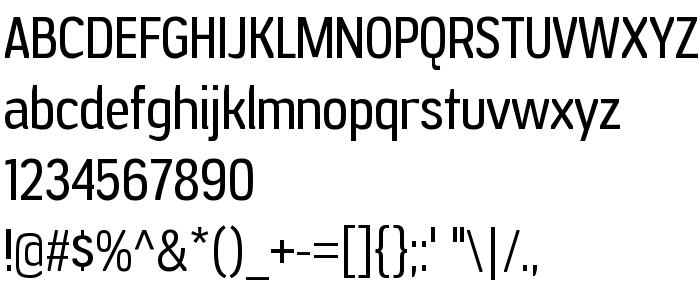
Sur cette page vous pouvez télécharger la police JesayaFree-Regular dans sa version Version 1.000, qui appartient à la famille de polices Jesaya Free (Regular tracing). Police créée par JesayaFree-Regular. Graphiste : Ray Larabie (pour tout communication, utilisez l'adresse suivante : http://www.typodermic.com). Téléchargez JesayaFree-Regular gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices gratuites, polices latines, polices sans-sérif. Taille de la police: 120 Kb uniquement.
| Copyright | (c) 2008 Typodermic Fonts. This font is freeware. Read attached text file for details. Check out the rest of the Jesaya family and the OpenType version at Typodermic: http://www.typodermic.com |
| Famille | Jesaya Free |
| Traçage | Regular |
| Identité | 1.000;TYPO;JesayaFree-Regular |
| Nom complet | JesayaFree-Regular |
| Version | Version 1.000 |
| Nom PostScript | JesayaFree-Regular |
| Fabricant | JesayaFree-Regular |
| Taille | 120 Kb |
| Marque déposée | Jesaya is a trademark of Typodermic Fonts |
| Créateur | Ray Larabie |
| URL du créateur | http://www.typodermic.com |
| URL du fournisseur | http://www.typodermic.com |
| Description | Did you know Jesaya comes in a super fat version and an ultra skinny version? Check it out at www.typodermic.com |

Vous pouvez connecter la police JesayaFree-Regular à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=jesayafree-regular" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=jesayafree-regular);
Activez la police pour le texte dans votre CSS:
font-family: 'JesayaFree-Regular', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=jesayafree-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'JesayaFree-Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with JesayaFree-Regular!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: