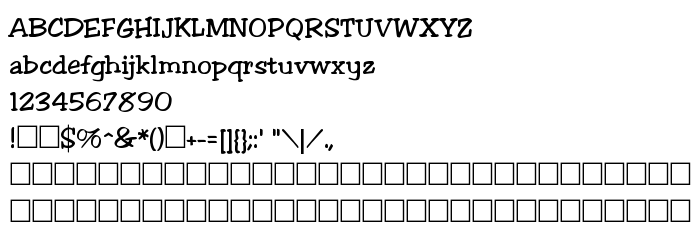
Sur cette page vous pouvez télécharger la police Jester Regular dans sa version Altsys Fontographer 3.5 5/26/92, qui appartient à la famille de polices Jester (Regular tracing). Police créée par Jester-Regular. Téléchargez Jester Regular gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices de comic, polices latines. Taille de la police: 36 Kb uniquement.
| Copyright | Generated by Fontographer 3.5 |
| Famille | Jester |
| Traçage | Regular |
| Identité | Altsys Fontographer 3.5 Jester Regular |
| Nom complet | Jester Regular |
| Version | Altsys Fontographer 3.5 5/26/92 |
| Nom PostScript | Jester Regular |
| Fabricant | Jester-Regular |
| Taille | 36 Kb |

Vous pouvez connecter la police Jester Regular à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=jester-regular" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=jester-regular);
Activez la police pour le texte dans votre CSS:
font-family: 'Jester Regular', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=jester-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Jester Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Jester Regular!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: