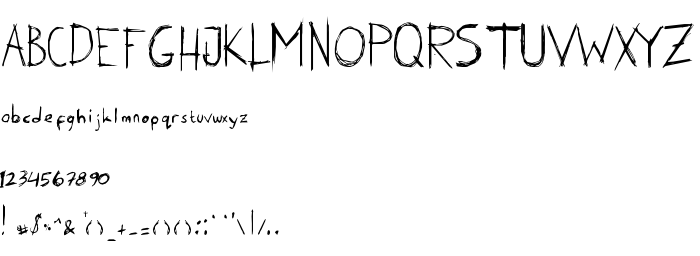
Sur cette page vous pouvez télécharger la police Karen_erc_2006 dans sa version Version 1.00 October 20, 2006, initial release, qui appartient à la famille de polices Karen_erc_2006 (Regular tracing). Police créée par Karen_erc_2006. Graphiste : Eric Wiryanata (pour tout communication, utilisez l'adresse suivante : sampratot.deviantart.com). Téléchargez Karen_erc_2006 gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices latines, polices manuscrites. Taille de la police: 71 Kb uniquement.
| Copyright | Typeface © Eric Wiryanata. 2006. All Rights Reserved |
| Famille | Karen_erc_2006 |
| Traçage | Regular |
| Identité | Karen_erc_2006:Version 1.00 |
| Nom complet | Karen_erc_2006 |
| Version | Version 1.00 October 20, 2006, initial release |
| Nom PostScript | Karen_erc_2006 |
| Fabricant | Karen_erc_2006 |
| Taille | 71 Kb |
| Marque déposée | Karen_erc_2006® Trademark of Eric Wiryanata |
| Créateur | Eric Wiryanata |
| URL du créateur | sampratot.deviantart.com |
| Description | This font was created using the Font Creator Program 4.1 from High-Logic.com |

Vous pouvez connecter la police Karen_erc_2006 à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=karen_erc_2006" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=karen_erc_2006);
Activez la police pour le texte dans votre CSS:
font-family: 'Karen_erc_2006', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=karen_erc_2006" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Karen_erc_2006', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Karen_erc_2006!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
« jey
Police suivante: