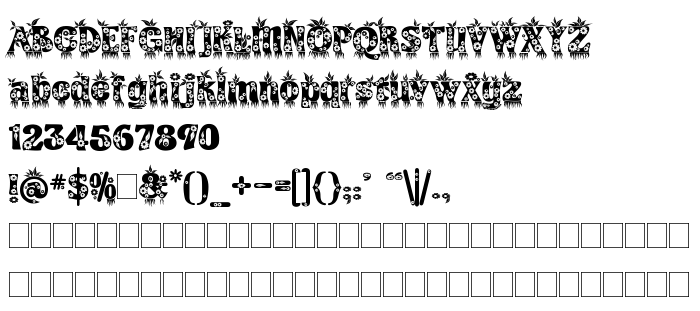
Sur cette page vous pouvez télécharger la police Kingthings Annex dans sa version Version 1.0, 2004, qui appartient à la famille de polices Kingthings Annex (ExtraBold tracing). Police créée par Kingthings-Annex. Graphiste : Kevin King, Exeter 2003 (pour tout communication, utilisez l'adresse suivante : http://mysite.freeserve.com/Kingthings/index.htm). Téléchargez Kingthings Annex gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices artistiques, polices décoratives, polices gratuites. Taille de la police: 139 Kb uniquement.
| Copyright | Typeface by Kevin King - Kingthings 1981 - 2004. All Rights Reserved |
| Famille | Kingthings Annex |
| Traçage | ExtraBold |
| Identité | Kingthings Annex:1981, 2004 |
| Nom complet | Kingthings Annex |
| Version | Version 1.0, 2004 |
| Nom PostScript | Kingthings Annex |
| Fabricant | Kingthings-Annex |
| Taille | 139 Kb |
| Marque déposée | Kingthings Annex is a registered trademark of Kingthings. |
| Créateur | Kevin King, Exeter 2003 |
| URL du créateur | http://mysite.freeserve.com/Kingthings/index.htm |
| URL du fournisseur | http://mysite.freeserve.com/Kingthings/index.htm |
| Description | An 'organic style font originally designed in 1981 |

Vous pouvez connecter la police Kingthings Annex à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=kingthings-annex" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=kingthings-annex);
Activez la police pour le texte dans votre CSS:
font-family: 'Kingthings Annex', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=kingthings-annex" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kingthings Annex', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kingthings Annex!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: