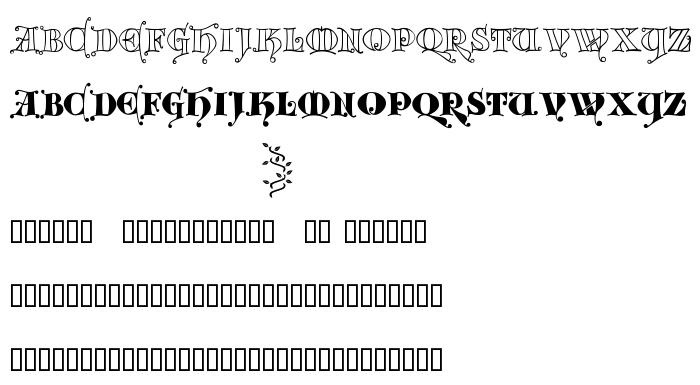
Sur cette page vous pouvez télécharger la police Kingthings Versalis dans sa version Kingthings Versalis Version 1.0, qui appartient à la famille de polices Kingthings Versalis (Regular tracing). Police créée par Kingthings-Versalis. Graphiste : [email protected] (pour tout communication, utilisez l'adresse suivante : http://mysite.wanadoo-members.co.uk/Kingthings/index.htm). Téléchargez Kingthings Versalis gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: all caps, polices artistiques, polices de contour. Taille de la police: 14 Kb uniquement.
| Copyright | Kingthings Versalis, Copyright Kingthings 2004. |
| Famille | Kingthings Versalis |
| Traçage | Regular |
| Identité | Kingthings Versalis |
| Nom complet | Kingthings Versalis |
| Version | Kingthings Versalis Version 1.0 |
| Nom PostScript | Kingthings Versalis |
| Fabricant | Kingthings-Versalis |
| Taille | 14 Kb |
| Marque déposée | Kingthings Versalis, Copyright Kingthings 2004. |
| Créateur | [email protected] |
| URL du créateur | http://mysite.wanadoo-members.co.uk/Kingthings/index.htm |
| URL du fournisseur | http://mysite.wanadoo-members.co.uk/Kingthings/index.htm |

Vous pouvez connecter la police Kingthings Versalis à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=kingthings-versalis" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=kingthings-versalis);
Activez la police pour le texte dans votre CSS:
font-family: 'Kingthings Versalis', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=kingthings-versalis" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kingthings Versalis', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kingthings Versalis!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: