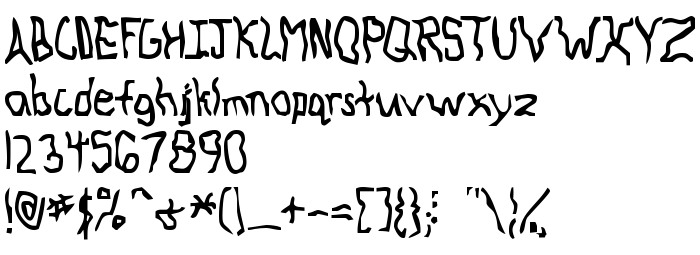
Sur cette page vous pouvez télécharger la police Knocked Around dans sa version Macromedia Fontographer 4.1 4/13/97, qui appartient à la famille de polices Knocked Around (Regular tracing). Police créée par Knocked-Around. Graphiste : Ben McGehee (pour tout communication, utilisez l'adresse suivante : mailto:[email protected]). Téléchargez Knocked Around gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices gratuites, polices latines, polices manuscrites. Taille de la police: 51 Kb uniquement.
| Copyright | Freeware from Unauthorized Type http://www.latech.edu/~bmcgehee/untype/index.htm |
| Famille | Knocked Around |
| Traçage | Regular |
| Identité | Macromedia Fontographer 4.1 Knocked Around |
| Nom complet | Knocked Around |
| Version | Macromedia Fontographer 4.1 4/13/97 |
| Nom PostScript | KnockedAround |
| Fabricant | Knocked-Around |
| Taille | 51 Kb |
| Créateur | Ben McGehee |
| URL du créateur | mailto:[email protected] |
| URL du fournisseur | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Description | This initial version includes all normal characters, plus a few extras. This is my first attempt to create lowercase letters in a font. My first try at any font (Previewance - found at my web site) had two versions of each capital letters. I am hoping that this one can be of more use. As time goes by, and my skills increase, hopefully so will the quality of my fonts. |
| Description de la licence | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Vous pouvez connecter la police Knocked Around à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=knocked-around" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=knocked-around);
Activez la police pour le texte dans votre CSS:
font-family: 'Knocked Around', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=knocked-around" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Knocked Around', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Knocked Around!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: