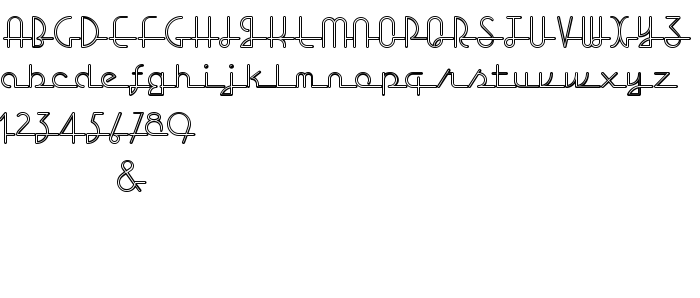
Sur cette page vous pouvez télécharger la police LostWages dans sa version Converted from e:\nickfo~1\pcttf\LOW_____.TF1 by ALLTYPE, qui appartient à la famille de polices LostWages (Regular tracing). Police créée par LostWages. Téléchargez LostWages gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices latines, polices manuscrites. Taille de la police: 85 Kb uniquement.
| Copyright | (c) 2000 Nick Curtis. All Rights Reserved. Generated by Fontographer 3.52 |
| Famille | LostWages |
| Traçage | Regular |
| Identité | ALLTYPE:LostWages Regular:ATECH |
| Nom complet | LostWages |
| Version | Converted from e:\nickfo~1\pcttf\LOW_____.TF1 by ALLTYPE |
| Nom PostScript | LostWages |
| Fabricant | LostWages |
| Taille | 85 Kb |

Vous pouvez connecter la police LostWages à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=lostwages" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=lostwages);
Activez la police pour le texte dans votre CSS:
font-family: 'LostWages', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=lostwages" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'LostWages', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with LostWages!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
« John Doe
Police suivante: