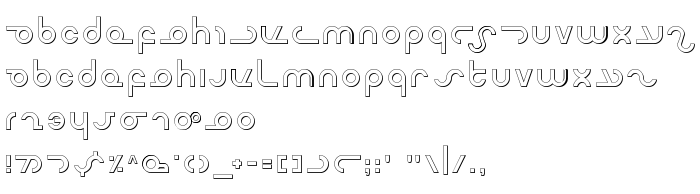
Sur cette page vous pouvez télécharger la police Masterdom Shadow dans sa version 1, qui appartient à la famille de polices Masterdom Shadow (Shadow tracing). Police créée par Masterdom-Shadow. Téléchargez Masterdom Shadow gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices 3d, polices latines. Taille de la police: 38 Kb uniquement.
| Copyright | 2002 Iconian Fonts - www.iconian.com |
| Famille | Masterdom Shadow |
| Traçage | Shadow |
| Identité | Masterdom |
| Nom complet | Masterdom Shadow |
| Version | 1 |
| Nom PostScript | MasterdomShadow |
| Fabricant | Masterdom-Shadow |
| Taille | 38 Kb |

Vous pouvez connecter la police Masterdom Shadow à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=masterdom-shadow" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=masterdom-shadow);
Activez la police pour le texte dans votre CSS:
font-family: 'Masterdom Shadow', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=masterdom-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Masterdom Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Masterdom Shadow!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: